John Petrucciのファンとしては夢の品。値段が値段なので10年以上躊躇してきたけど、10年以上経った今でも次に欲しいギターはこれしかなかったので買うことを決意。
どこで買うのか悩んだけど、実際の店舗に行っても欲しいものがある可能性は低いし、仮にあってもちょっと弾いたくらいで状態を確認できるほどの鑑識眼もない。オンラインで欲しいバージョンを見定めつつ、仮に問題があっても購入後の対応をしっかりしてくれるであろう店舗で買うことにした。検討の結果、イシバシ楽器店 渋谷店さんで買うことに。購入前に写真をお願いしたらたくさん撮ってもらえたし、商品が到着するまで丁寧にサポートしてもらいました。
11月初旬に購入したのだけどメーカーでの初期セッティングをお願いしたら6〜7週間かかるということで受け取りは年末になったけど今年中に受け取れてよかった。

開封の儀。

待ちに待ったご対面。

買ったのは2019年に発売されたシリーズのMajesty 6 Enchanted Forest。Music ManのJohn Petrucciシグネチャモデルは2000年からあるので種類がたくさんあるのだけど特に2019年になってピックアップがMajesty専用に開発されたものに変わった。フロントがRainmaker、ブリッジがDreamcatcherでDiMarzio製。最新版Majestyは値段が高すぎるので2019年が良い落とし所になった。

美しい。ポリウレタンでフィニッシュしたギターを見るのが久しぶりすぎてテカテカに慣れない。

スルーネックも美しい。

ヘッドにはJohnのサインと、1フレットにはDream Theaterのインレイ。僕はDream Theater好きだからいいけどそうでない人にはやりすぎかも。まぁシグネチャーモデルだしね。
肝心の音について。生音は中音抑え気味に軽く鳴る感じ。ボディの鳴りというよりは弦の鳴りが綺麗という印象。ピックアップ音はどれも極めて好みのサウンドで、特にピエゾピックアップとマグネティックピックアップをミックスしたクリーンサウンドが至高。それぞれボリュームが分かれているのでミックス具合も調整できる。元々ピエゾの音はかなり目当てだったんだけど単体だとエレアコを弾いてる感じなのでマグネティックとミックスする方が表現の幅が断然に上がって良い。
ピックアップはフロント、フロント+ブリッジ、フロント+ブリッジ(ハムキャンセル)、ブリッジが選択できて、あとはピエゾをミックスした組み合わせか、ピエゾ単体になる。
歪ませた音ももちろん素敵で、AmpliTubeのMESA/BoogieでMark VのMark IIC+モードで鳴らしているけど、もうJohnの音が手元にという感じで大満足。

わざわざ長い時間をかけてでもメーカーでセッティングをしてもらったのは販売店による調整ではなくMusic Manとしての初期出荷状態を知りたかったため。特に弦高とネックの反り具合の調整が気になっていた。ちなみに長時間かかったのは弦高等のセッティングではなくネックに多少の跳ね上がりがあったらしくフレットを抜いて修正したため。結果論だけどメーカーにきっちりチェックしてもらえて良かった。
弦高は12フレットの6弦が2mm、1弦が1.6mmくらいだった。
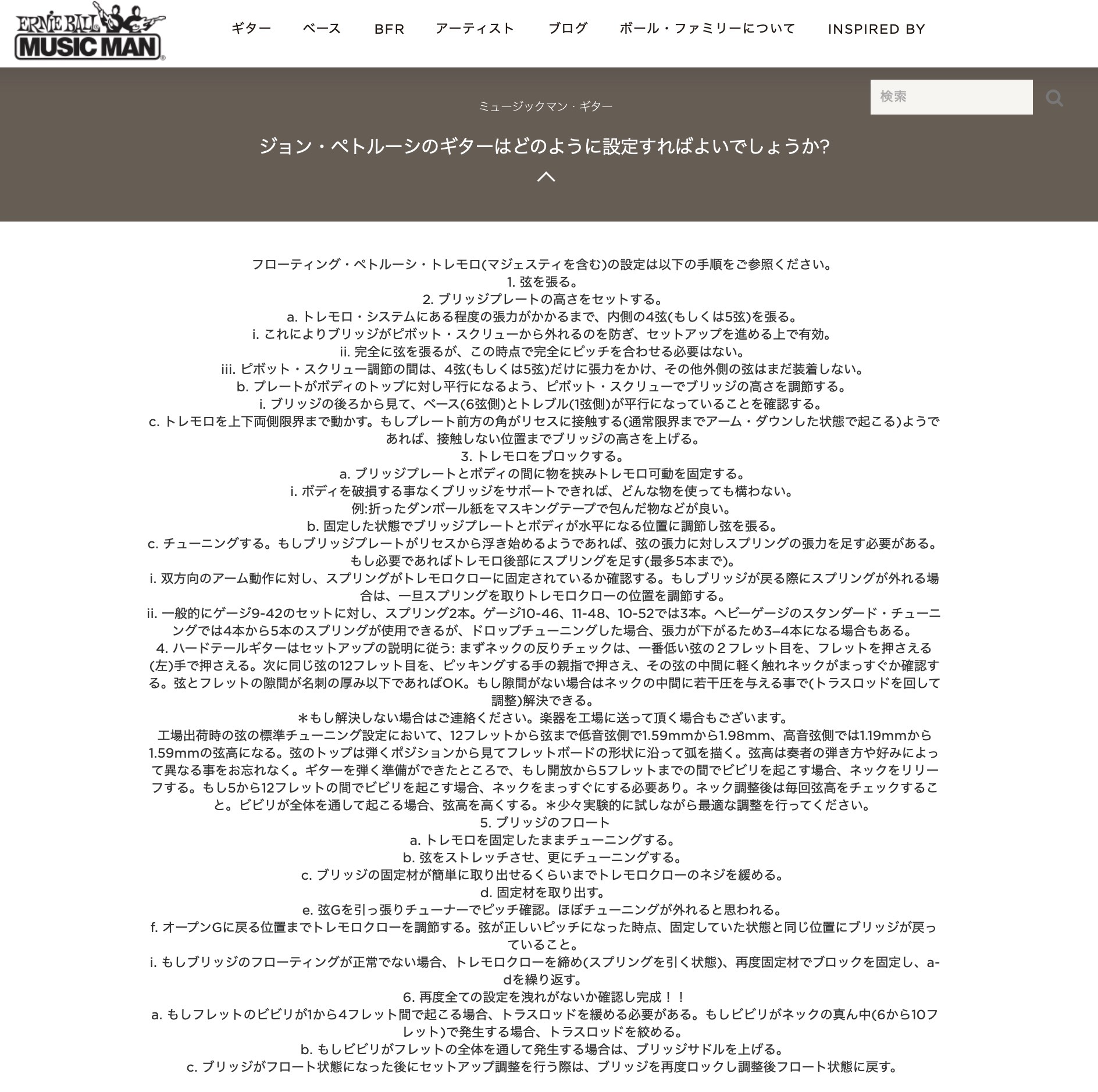
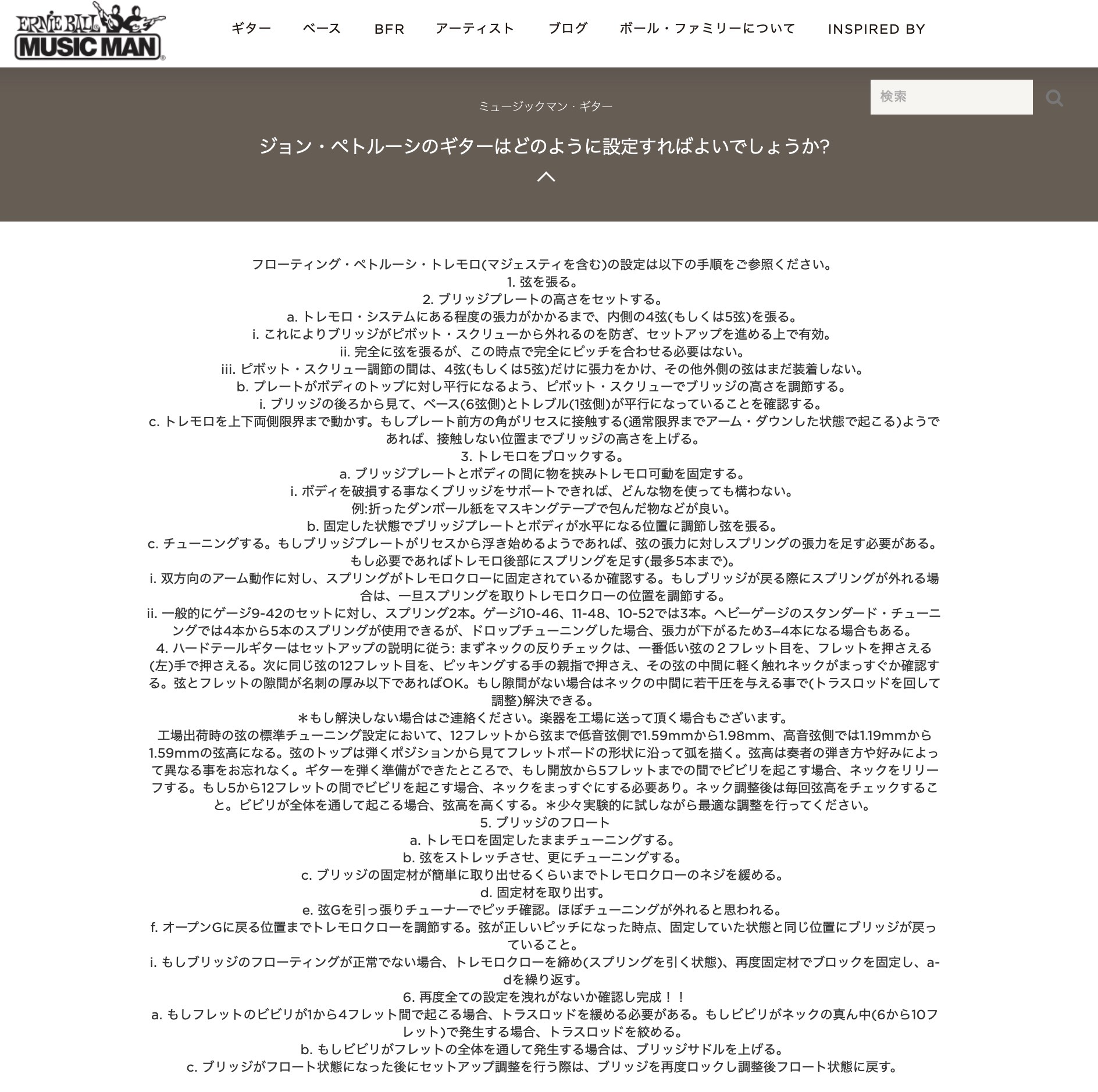
工場出荷時の弦の標準チューニング設定において、12フレットから弦まで低音弦側で1.59mmから1.98mm、高音弦側では1.19mmから1.59mmの弦高になる。
https://www.musicmanguitars.jp/faq
公式の記述がこうなっているので、おそらく一番高い設定で6弦 1.98mm、1弦 1.59mmで調整されているものと思われる。この範囲の中では「高い設定」だけど一般的な弦高としては全然高くなく、フレットバズ(ビビった音)もそれなりに発生している。ただこの弦高にしては大したフレットバズでもないのでギターの精度の高さを感じる。Johnのテックの話だと理想的には低音弦で1mmらしくその場にあるギターで確認したら1.5mmとのことだった(ここで確認したのは7弦ギターなのでやや高めなのかも)。つまり彼の弦高はもっと低いらしい。Johnの弦高について話されている該当箇所はこちら。
ネックの反り具合については1フレットと24フレットを抑えた状態で12フレットと弦が当たるスレスレな感じにしっかり調整されていた。
公式のFAQ、時間が経ったら消えたり記述が変わったりしそうなのでキャプチャを置いておこう(Music Manに限らず楽器メーカーのホームページはURLが変わったり過去製品の情報が消えたりが多くて辛い…)。

CaparisonのApple Hornは15年使わせてもらったけど今でもしっかりしていて古びることがない良いギターだった。並べてみるとCaparisonの方がネックの幅が狭いことに気づいて測ってみたらMusic Manは45cm、Caparisonは43cmと微妙に幅が違った。

冬休み中に存分に弾けるのが嬉しい。今年ももう終わり。みなさま良いお年を。