モバイルサイト開発のバッドノウハウ。
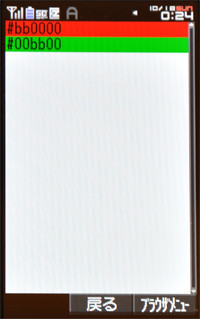
au端末では単純なdivを並べただけでも1pxの隙間ができてしまう。例えば、次のHTMLがこのようにみえる。
<html> <body> <div style="background-color:#0000bb"> <div style="background-color:#bb0000"> #bb0000 </div> <div style="background-color:#00bb00"> #00bb00 </div> </div> </body> </html>

外側のdivの背景色(#0000bb)が1px間に入っている。もちろん、インデントで使われているスペースや改行を除去しても状況は変わらない。
auのこの現象を防ぐにはtableタグを使わなければならない。
<html> <body> <div style="background-color:#0000bb"> <table border="0" cellpadding="0" cellspacing="0" style="width:100%"> <tr style="background-color:#bb0000"> <td> #bb0000 </td> </tr> <tr style="background-color:#00bb00"> <td> #00bb00 </td> </tr> </table> </div> </body> </html>