昨日、我が家に来たビール仲間がまだ作っていなかったドム(カップヌードルの限定おまけ)を見つけるなり組み立て始めた。一度はパーツがバラバラになりどうなることかと思ったけれども、最終的には組み上がったあたりが素晴らしい。そんなドムを撮ってみた。

カップヌードル《miniガンプラ》パック MS-09 posted by (C)cloned
hbstudy#5に参加してきた
第5回: PostgreSQL安定運用のコツ2009、DBサーバーのパフォーマンスチューニング
PostgreSQLは使ったことも運用したこともほとんどないので端から端までわからないかなと思っていたのだけど、みんながよく言うVACUUM処理の原理的な必要性が理解できたし、統計系コマンドが充実していることを知ることができたのでとても良かった。スライドが判りやすくまとまっている。前提知識として頭に入れておけば、いつか本格的にPostgreSQLを使わなければならなくなったときにとても役に立ちそう。
MySQLは一番業務で利用しているRDB。SIerの頃はOracleだったけれども、今となってはMySQLの利用経験の方が多くなっている。
まだ最後の章が読み切れていないのだけど、Linux-DB システム構築/運用入門 (DB Magazine SELECTION)がとても良本なので(読み終わったら書くつもり)、松信さんの発表にとても期待していた。そしてその結果、とても勉強になったし、過去の自分のCREATE文に反省もした。
特に勉強になったと思うのは次の点(自分の意見も混じっているのはご了承ください)。
- パフォーマンスを考える上ではデータサイズを小さくすることが重要。印象に残ったのが、idをbigintにしているケースへの指摘。intなら4byte、bigintなら8byteなのは良く知られているけれども、なんとなく安心のためにintで済むところを4byte分太らせてbigintにしてしまうケースがあるのではないかと思う。本当に40億以上のレコードを1テーブルで扱うつもりか、というところで再考させられる。
- InnoDBでは列の768byteまでが行データ内に含まれる(768byteを超えると別の場所に配置される)ため、大きい列があるとそれだけ行の走査に影響が出る。この構造のために、SELECTでその列を指定していなくても走査に時間がかかってしまう。大きい列を毎回参照する必要がないのであれば、大きい列のみ別テーブルに移すことでパフォーマンスを向上させることができる。ただし、正規化を崩すことになるので必要でなければやらない方が良い。SELECTで列を指定しなくても影響がでるのは盲点だったし、このことからも行のデータサイズを小さくすることは重要だと思った。
- Covering Indexを活用する。取得したい列がすべてIndexに含まれている場合には、リーフだけで必要なデータが得られるので高速に結果を返すことができる(テーブルデータを参照する必要がないため)。O/Rマッパで全ての列を自動的に取得してしまっている場合は、ほぼCovering Indexが使えていないので、再検討の必要があると思った。
- InnoDBのbuffer poolは今まで時系列に「young領域 => old領域 => 破棄」されてしまうことがあったが、最新のInnoDB Pluginでは最適化されるようになり、最初はold領域に保存され一定時間経つとyoung領域に移動することが可能。これの恩恵として例えばバッチなどで大量データを読み込んだときにbuffer poolのデータが追い出されるのを防ぐことができる。
- メモリ重要。SSDに比べてもメモリはとにかく速い。当たり前のことなのだけど再確認。
アプリケーションからみて扱いやすいテーブルにすることは今までも特に気にかけていたのだけど、パフォーマンスを意識した設計は十分にできていなかった。パフォーマンスのためにアプリケーションがぐちゃぐちゃになるのは御免だけど、そうならない方法論も確認できたので、今後に活かしたい。
ページングするためだけにSELECT COUNT(*)しない
件数の多い一覧にはページングが必要になるのだけど、ずっと前からこのページングのリンク(前へ | 次へ、とか)を表示するためだけに、レコードの総件数をカウントするのが無駄だなぁと思っていた。一般的なRDBを使っている場合には、一覧取得のSQLと同じWHERE句のCOUNT問い合わせを行わなければならず、コーディング上も面倒だし、DBに対するクエリが増えるのもいただけない。総件数を表示するのであれば仕方がないけれども、そうでない場合にはなんとかしたい。
いつも不満に思っていたおかげで、最近やっと「前へ | 次へ」のような単純なページングの場合にはCOUNT問い合わせをしなくてもよいことに気がついた。とても今更すぎるけれども。
例えば、20件ずつの一覧であればLIMITを21にして取得したレコードが21件あれば「次へ」を表示するだけでよかった。「前へ」はオフセットが0でなければ表示すればよいので、これからは1本のSQLでページングができそう。
「家でも店でも極上のビールを飲もう!」を読んだ

家でも店でも 極上のビールを飲もう! (エンターブレインムック)
- 出版社/メーカー: エンターブレイン
- 発売日: 2009/06/30
- メディア: 大型本
- クリック: 7回
- この商品を含むブログ (3件) を見る
くまなく全て読んだわけではないけれども、興味のあるところは大体目を通した。家で飲めるビールの紹介と、それを取り扱っているお店の紹介が交互にあって、興味深い。
それにしても、東京にはどれだけのビアバーがあるのだろう。一般的に東京(都心)は便利だと言われるけれども、これだけ大量のビアバーがあるだけでも東京に居る価値はあるかもしれない。
行ったことのないお店で気になったところをピックアップ。
まずはTHE FooTNik。「共通言語はビールとサッカー 国籍を超えて人々が出会う場所」というキャッチに惹かれた。自分はサッカーが全くわからないのだけど、ビールにプラスして趣向を持っているのは素敵に思う。場所も恵比寿なので行きやすそう。
次にThe Cat & Cask Tavern。店内の写真からしても落ち着いてゆったりしたPUBで英国の雰囲気が味わえそう。日本のクラフトビールもラインナップにあるので、なかなか楽しめそう。池袋から地下鉄で1駅とのことなので、池袋で飲むときには立ち寄りたい。
そして何より行かないとと思っているのは、麦酒倶楽部 POPEYE。国産クラフトビールでは非常に有名で、70種類もの樽生をおいている。昨日はうしとらでタモリ倶楽部が流れていたのだけど、そこでも紹介されていた。
美味しいビールがあると本当に楽しい。ビールばかり飲んでいるとお腹が出たり太ったりするというのは都市伝説なので(体を張って証明しているつもり)、みんな楽しく美味しいビールを飲みましょう。
au端末で縦1pxの隙間ができてしまうのを防ぐ方法
モバイルサイト開発のバッドノウハウ。
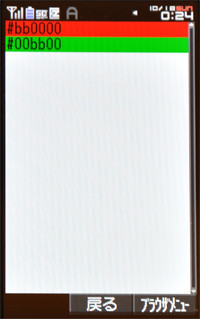
au端末では単純なdivを並べただけでも1pxの隙間ができてしまう。例えば、次のHTMLがこのようにみえる。
<html> <body> <div style="background-color:#0000bb"> <div style="background-color:#bb0000"> #bb0000 </div> <div style="background-color:#00bb00"> #00bb00 </div> </div> </body> </html>

外側のdivの背景色(#0000bb)が1px間に入っている。もちろん、インデントで使われているスペースや改行を除去しても状況は変わらない。
auのこの現象を防ぐにはtableタグを使わなければならない。
<html> <body> <div style="background-color:#0000bb"> <table border="0" cellpadding="0" cellspacing="0" style="width:100%"> <tr style="background-color:#bb0000"> <td> #bb0000 </td> </tr> <tr style="background-color:#00bb00"> <td> #00bb00 </td> </tr> </table> </div> </body> </html>
新しい趣味としての写真
先週の休日、久し振りに井の頭公園にカメラを持って散歩をしてきた。1時間程度なので本当に軽い散歩。

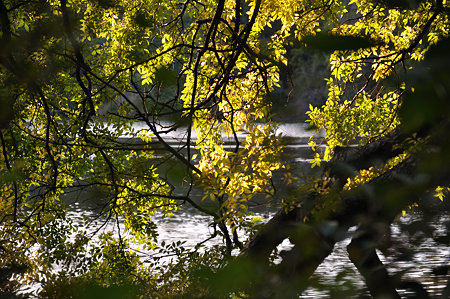
DSC_0006 posted by (C)cloned

DSC_0009 posted by (C)cloned
遅めに起きて家のことをやっていたら、夕方になっていた。すっかり陽が斜めになっていたので、「ここから陽が沈むのは一瞬」と焦りながら歩いた。照明の光よりも太陽の光のほうが好きなので、カメラを持っているとついつい太陽のあるうちにと思ってしまう。全然散歩どころではない。

DSC_0007 posted by (C)cloned

DSC_0014 posted by (C)cloned
今のところ、写真は構図がとても大切だなと思う。重要だと思って全てに赤線を引いたらもうそれは重要ではない。重要というのは非重要があるから成り立つものなのだから。主張はあるがそれで埋め尽くされている訳ではない、という図が好きなだけかもしれない。

井の頭公園 覗き込み posted by (C)cloned
一眼レフを買ってからもう半年が経った。一年半前に写真に興味をもってコンデジを購入してからどの程度上達したのかはわからない。ただそれでも新しい趣味が増えたことは本当にうれしく思う。
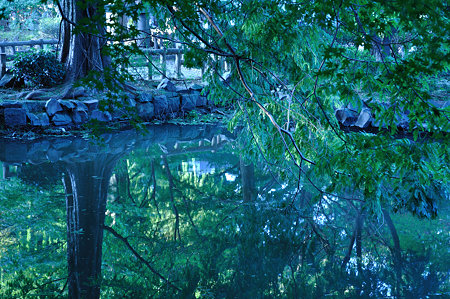
最後にひどく幻想的な写真を一枚。ホワイトバランスを前回撮影時のままにして撮ってしまった大失敗作。これでも井の頭公園である。

凍りついたような世界 posted by (C)cloned
麦とホップのエコバッグを手に入れた

麦とホップ エコバッグ posted by (C)cloned
先日、発泡酒の樽生というものを初めて飲んだ。渋谷のビアバーCATARATASで開栓した麦とホップ。あっさりしながらも柔らかい味でなかなか美味しく頂いた。
麦とホップを注文すると、くじを引くことができたのだけど、そこでなんと1位のエコバッグを当ててしまった。うれしい。
これからはお出かけのともに麦とホップすることにする。
OSIのThe New Mathが実に良い

- アーティスト: OSI
- 出版社/メーカー: マーキー・インコーポレイティド
- 発売日: 2003/02/21
- メディア: CD
- この商品を含むブログ (3件) を見る
Dream Theaterの元キーボーディスト、ケヴィン・ムーアと現ドラマーのマイク・ポートノイのバンド。発売は古く、個人的にも前から知っていてたまに聞いてはいたのだけど、どうも最近一曲目がいい感じになってきた。The New Math (What He Said)というタイトルが素敵。
Dream Theaterで言うならAwakeに近い感じだけど、ちょっとチープな感じのシンセ音リフからどんどん緊張感のあるフレーズに入っていくのはいかにもケヴィン・ムーアらしい。
ジョーダンルーデスのTwitterとYouTube
音楽やる人もMySpaceから動いて来たのかなと思われる感じ。
Dream TheaterのキーボーディストであるジョーダンルーデスがTwitterやYouTubeを更新しているのがなんとなく面白い。
http://twitter.com/Jcrudess
http://www.youtube.com/user/JCRUDESS